スマホの検索サジェストとかでネガティブな言葉がよく表示されてその度に嫌な気持ちになることはありませんか?
PCではchromeの拡張機能を使えば特定の部分を消すことができますがスマホでは拡張機能が使えないことが多いのですよね。
実はアプリ版Firefoxを使うとそれが実現することが可能です。
先に言います。IOSユーザーには申し訳ないのですが以下の操作が可能なのはAndroid端末のみとなっています。IOSの場合Firefoxでの拡張機能の導入とFirefoxでのusbデバッグができません。
パソコンとAndroidスマホとusbケーブルを用意してください。
- Firefoxのインストール
- uBlockOriginで特定の部分削除
- uBlockListで見たくないサイトをブロック
- スマホでdevtoolを開く方法
- 余談、スマホとPCのGoogleではHTMLの構造が違う

Firefox(PC版のみ開発者向けの機能が使えるがスマホ版では制限がかかる)

Firefox Nightly for Developers(こちらは通常版と違いスマホ版でも開発者向けの機能が使える)
Firefoxのインストール
GooglePlayストア「FireFox」「Firefox Nightly for Developers」の2つのアプリをインストールします。
「FireFox」はサイトの閲覧で使います。「Firefox Nightly for Developers」はスマホでdevtoolを開く時に使います。(後述)
uBlockOriginで特定の部分削除

拡張機能「uBlockOrigin」を使うと検索時に特定のサジェストを消したり、HTMLの一部(Google検索結果画面で言うところの「AI による概要」「関連する質問」「他の人はこちらも検索」など)
①Googleで「uBlockOrigin Firefox」で検索してインストールします。又は下記のリンクをクリックしてダウンロードします。
uBlock Origin – 🦊 Firefox (ja) 向け拡張機能を入手
②右上の3つの点をクリックしてメニューを開き拡張機能→uBlockOriginの順にクリックします。
③マイフィルターをクリックしテキストエディタにこの文章をコピペしてください。
パソコン前提のツールなのでスマートフォンのuBlockOriginでは範囲選択とかが非常に難しいです。
uBlockOriginにはテキストファイルをインポート、エクスポートする機能があるので、パソコンのuBlockOriginで記述し記述をエクスポートをして、スマホにテキストファイルを送りスマホのuBlockOriginでインポートするといいです。
インポートを行うとテキストが追加されるので上書きする場合はテキストを全て消してから入れてください。
Google検索でのサジェスト(検索の予測候補に出る言葉)で特定の言葉を非表示にする(PCスマホ共通)
図形の部分に嫌な言葉を半角縦棒で区切るように入れてください。最初、最後の縦棒は不要です。
例えばコードに「うざい」という言葉を入れると検索予測に「うざい」と書かれた部分の検索予測の行全体が非表示になります。
最初にURLを入れます。googleはドメイン名が.comと.co.jpの2種類存在するのでコンマで区切り両方記載します。
google.com,google.co.jp##ul.G43f7e li.sbct:has-text(/(○○|△△|□□)/)Google画像検索でのサジェストで特定の言葉を非表示にする(PCスマホ共通)
図形の部分に嫌な言葉を半角縦棒で区切るように入れてください。最初、最後の縦棒は不要です。
Google画像検索では別で記述する必要があります。効果はGoogle検索と同じです。
google.com,google.co.jp##ul[role="listbox"] li:has-text(/(○○|△△|□□)/)HTMLの一部を非表示にする
httpsを除いたURLの後に#を2つ書き末尾にHTMLのクラス名を記述します。<div class=”abc123″></div>の場合クラス名は「.abc123」と記述します。冒頭に必ず点を記述します。
<div ID=”abc123″></div>の場合は.の代わりに#を入れ「#abc123」と記述します。
GoogleのAIによる概要を非表示
www.google.com,www.google.co.jp##.YzCcneGoogleの関連する質問を非表示
www.google.com,www.google.co.jp##.R2WZadGoogleの他の人はこちらも検索を非表示
www.google.com,www.google.co.jp##.Wt5TfeYouTubeコメント欄非表示
youtube.com##yt-video-metadata-carousel-view-modelYouTube検索でのサジェストで特定の言葉を非表示にする(PCスマホ共通)
Google検索と違い、縦棒で区切ることができない為一行づつ書いていく必要があります。効果はGoogle検索と同じです。
youtube.com##div.ytSuggestionComponentSuggestion:has(span.ytSuggestionComponentBold:has-text(○○))
youtube.com##div.ytSuggestionComponentSuggestion:has(span.ytSuggestionComponentBold:has-text(△△))
youtube.com##div.ytSuggestionComponentSuggestion:has(span.ytSuggestionComponentBold:has-text(□□))YouTube検索全体で特定の言葉を非表示にする(PCスマホ共通)
こちらは、検索前半の言葉を非表示にします。
例えばコードに「うざい」と入れるとYouTubeの検索バーに「うざ」といれても「うざい ××」という言葉が出なくなります。こちらはワードを入れるところが2ヶ所あります。
youtube.com##div[aria-label*="○○"]
youtube.com##.ytSuggestionComponentSuggestion:has(div[aria-label*="○○"])
youtube.com##div[aria-label*="△△"]
youtube.com##.ytSuggestionComponentSuggestion:has(div[aria-label*="△△"])
youtube.com##div[aria-label*="□□"]
youtube.com##.ytSuggestionComponentSuggestion:has(div[aria-label*="□□"])uBlockListで見たくないサイトをブロック


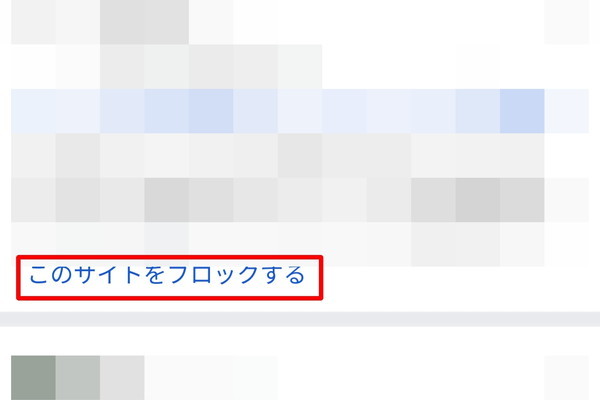
拡張機能「uBlockList」を使うと検索結果の下に「このサイトをブロックする」という言葉が表示されます。この部分をクリックするだけでそのサイト全体が表示されなくなります。「uBlockOrigin」と名前が似ていますが全く別物です。

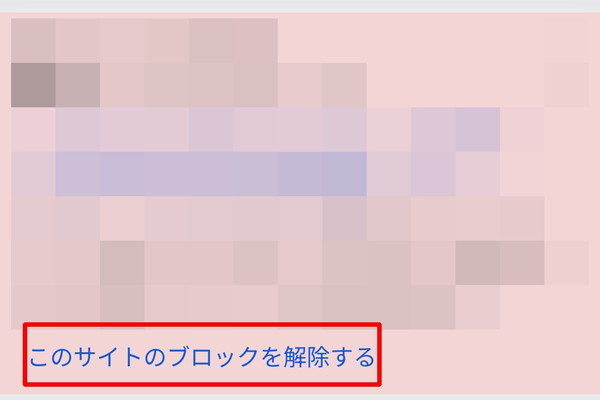
元に戻す場合は、ページ上部の「表示する」をクリックすると隠れたサイトが表示されます。赤く塗られているところがブロックしたサイトです。「このサイトのブロックを解除する」で解除できます。
スマホでdevtoolを開く方法
これはブラウザによってやり方がことなりますが今回はFirefoxでのやり方を紹介します。
設定アプリの操作(スマホ)

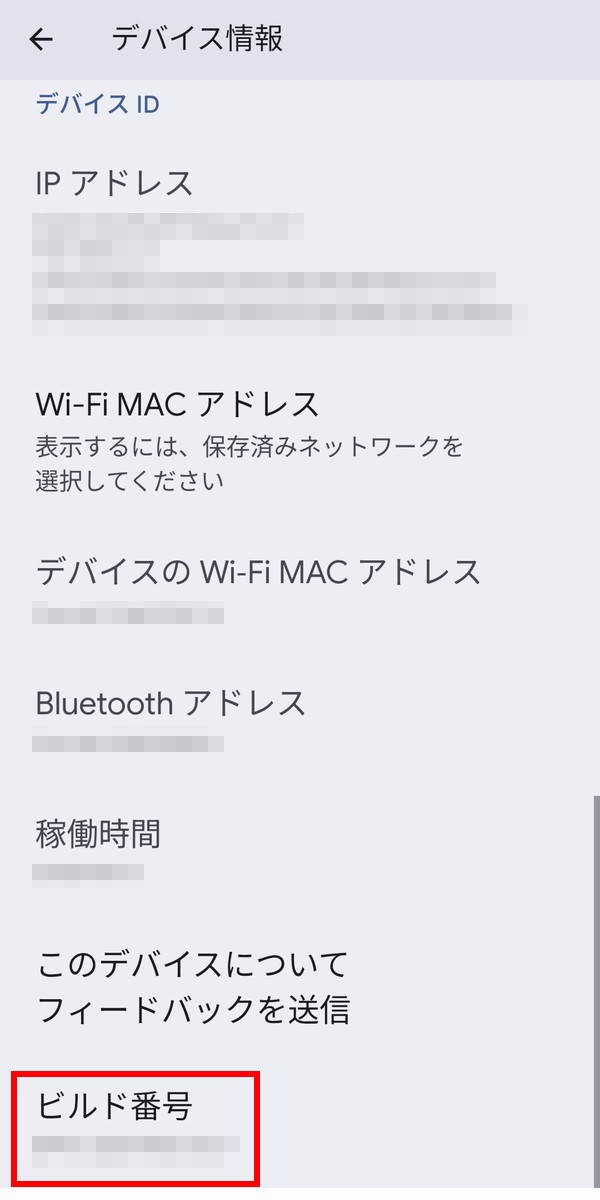
①Androidの場合は設定アプリを開き→デバイス情報→ビルド番号を7回タップします。(私の機種はGooglepixel6aですが、他のandroidスマホも似た感じになっていると思います。)


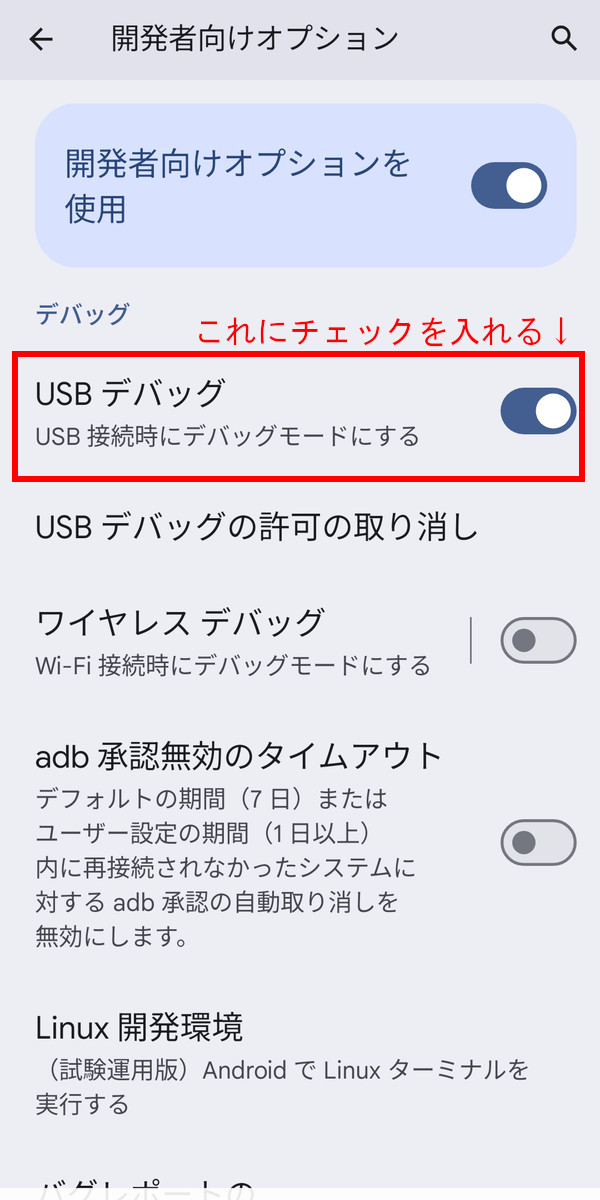
②1つ戻り→システム→開発者向けオプション→USBデバッグにチェックを入れます。
③スマホとパソコンをケーブルで接続します。
Firefox Nightly for Developersの操作(スマホ)
Firefoxではなく「Firefox Nightly for Developers」を開きます。

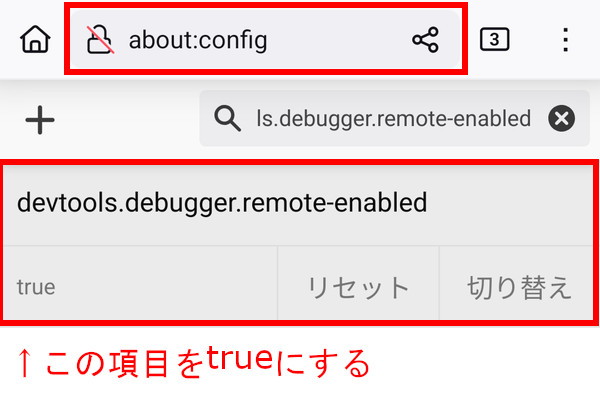
④上位の検索バーに「about:config」を入れて設定画面に移ります。
⑤設定画面の検索バーに「devtools.debugger.remote-enabled」を入れて「true」にしてください。

⑥そのアプリで編集したいページを開いた状態にします。(一度画面が変わると接続が切れ④からやり直しになるので注意してください。)
パソコンでの操作

⑦Firefoxの上位のアドレスに「about:debugging」を入力してください。
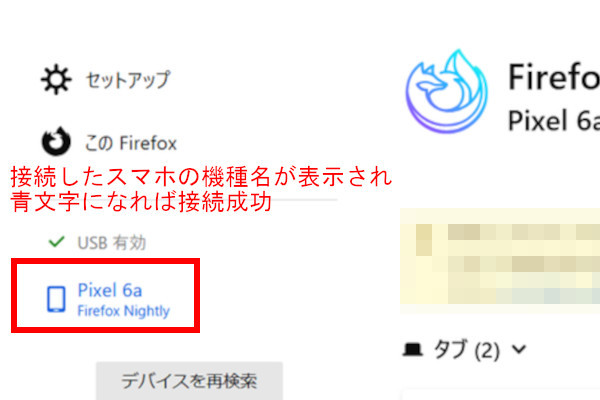
⑧接続したスマホの機種名が表示されるので、「接続」をクリックします。

⑨このFirefoxの項目にスマホで表示されているページが表示されるのでそこをクリックするとスマホ画面のdevtoolを見ることができます。
⑩ここから不要なclassやIDなどを調べ、拡張機能で非表示にしたりすることができます。HTMLにマウスカーソルを当てるとスマホも連動して色が水色に変わっていきます。
余談、スマホとPCのGoogleではHTMLの構造が違う
DevtoolはPCだとF12キーを押せば簡単に開くことができ、消したいHTMLも簡単に探すことができるのですが、Googleの検索エンジンは特殊な作りになっておりパソコンとスマホではHTMLの仕様が異なるのでPCのDevtoolで消したい部分を探してもスマホ(FireFoxのuBlockOrigin)に入れても意味がないこともあります。なのでスマホでdevtoolを開きHTMLを調べていく必要があるのですが先述した手順を踏まないといけないので少し面倒くさいかもしれません。しかし、日常生活とかでネガティブな言葉を見る機会を大幅に減らせるのでやってみる価値はあるかもしれません。

コメントを残す