今回は私が作っている路線図の作成方法を分かりやすく解説いたします。(パソコンが必要なので用意をお願いします。)
作成
ここから路線図作成の基本的なことを教えていきます。
①まず私が作成したこちらの素材をダウンロードしてください。
路線図テンプレートのsvgファイルです。路線図を作るのに必要なオブジェクトが入っています。
②Inkscapeを開きましょう。
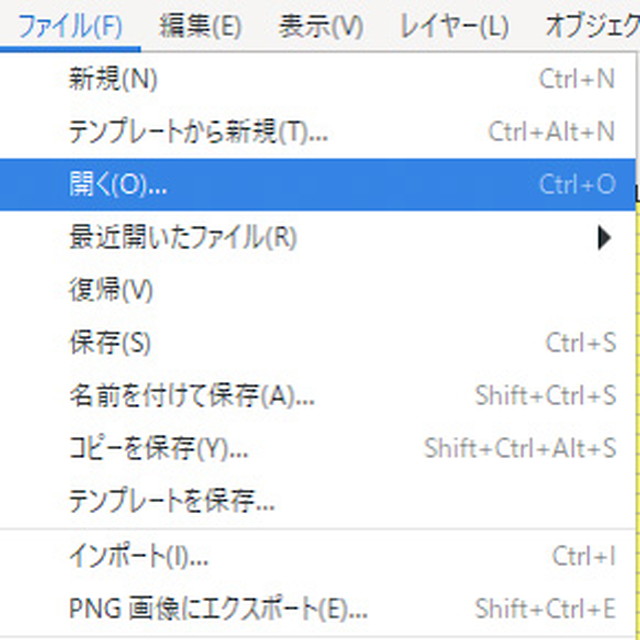
Inkscapeを開いたら新規ドキュメントをクリックしてください。次にファイルから開くを押して、①でダウンロードした素材をクリックしてください。


③はじめにしておくこと
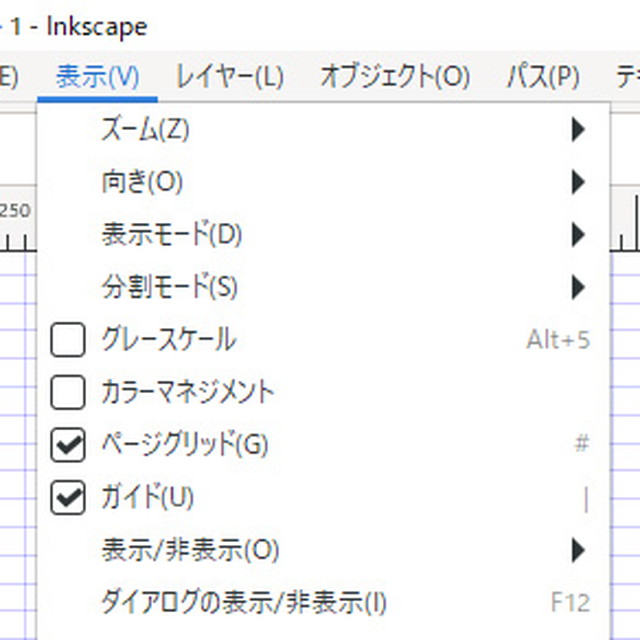
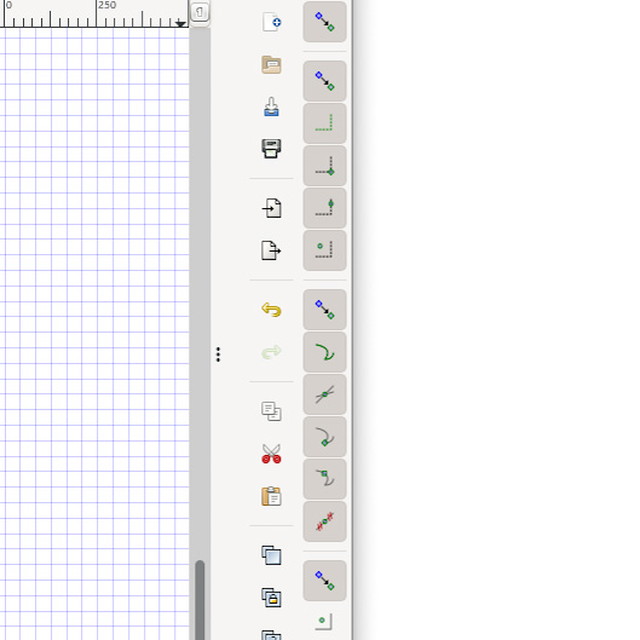
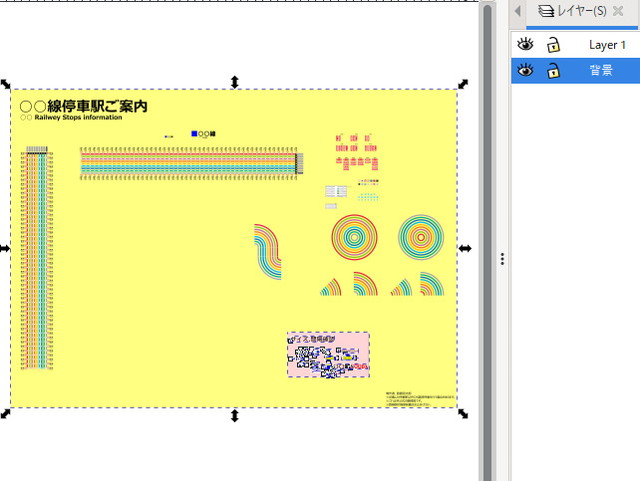
まずグリッドとスナップの機能をオンにしましょう。グリッドは表示メニューのページグリッドから表示できます。スナップをオンにするとオブジェクトがグリッド線に合わせてカクカク動くようになるので微妙なずれを防止することができます。スナップは画面右側にスナップ機能のボタンがあります。ここでは全てオンにしましょう。
ピンクの枠にあるサイズを確認しましょう。
作成前に名前を付けて保存しましょう。


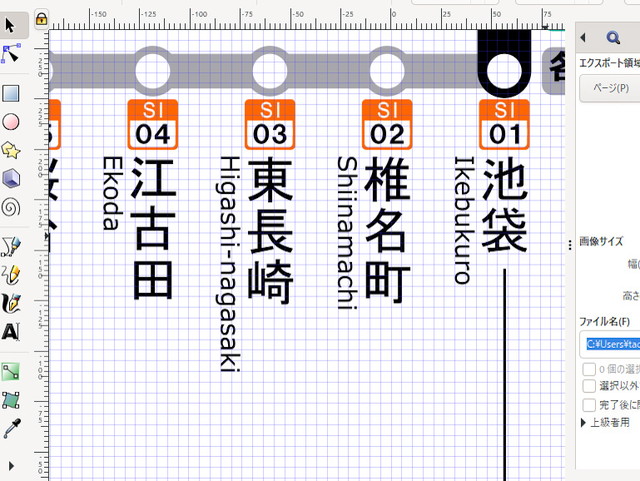
④駅名を入力しましょう。
「駅名」と「Station」と書かれているところに駅名を入れましょう。デフォルトではsans-serifフォントになっていますが好きなフォントに変えても構いません。また英語(ローマ字)はスペルミスに気を付けましょう。

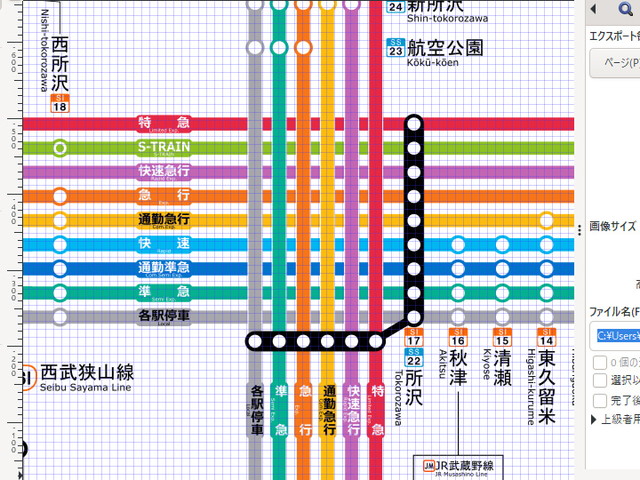
⑤分岐駅交差駅について
線同士を重ねる時は5pxの白い枠を付けましょう。線の太さが65pxの場合10px足した75pxの白い線を作成し線に重ねましょう。また支線に直通列車がない場合線は線をつなげないようにします。

西武池袋線と新宿線の乗り換えできる所沢駅
交差する場合上にある線には白い枠をつけると見栄えが良くなります。

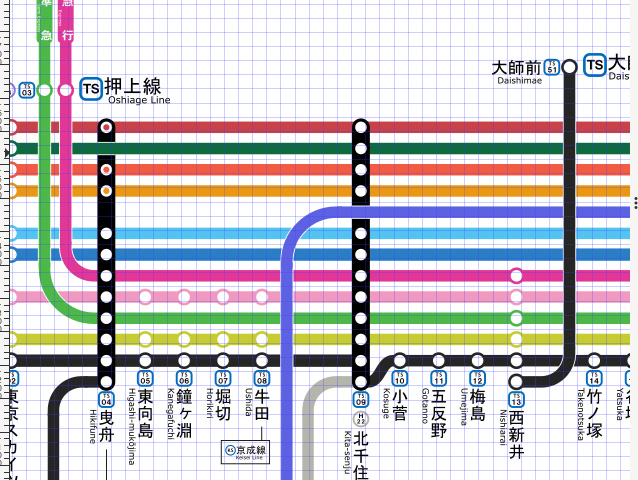
東武鉄道
大師線や亀戸線の列車は直通しないので、同じ普通でもあえて線を繋げないようにしています。北千住駅では春日部方面からの普通列車は全て日比谷線に直通するので線を曲げて表記しています。
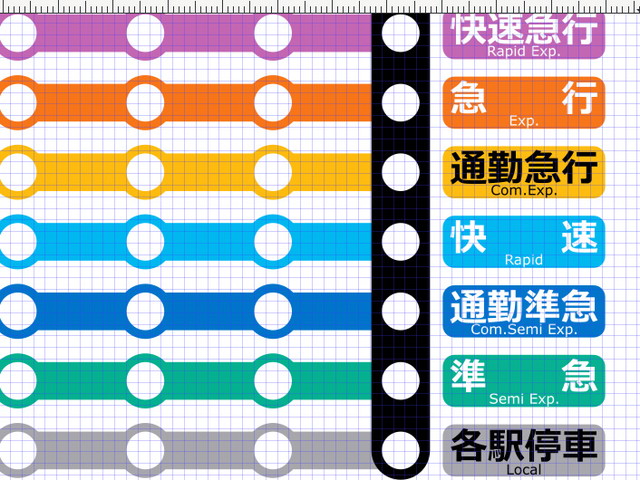
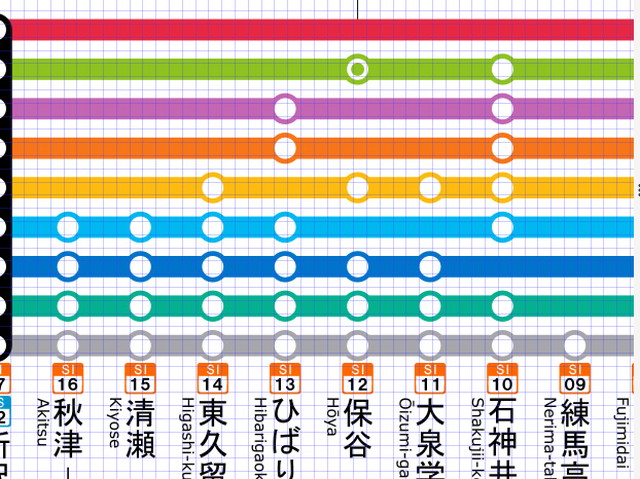
⑥種別が複数ある場合は色を分けましょう。
優等列車が設定されている場合、色を分けたほうが分かりやすいです。色替えツールを使いまとめて色を変えましょう。

⑦通過する駅の丸を削除しましょう。
急行や特急がある場合は通過する駅の丸を複数選択して一気に消しましょう。この時触れた全てのオブジェクトを選択する機能は必ずオフにしてください。また一部の列車が止まる場合は中に小さい丸を入れると分かりやすくなります。

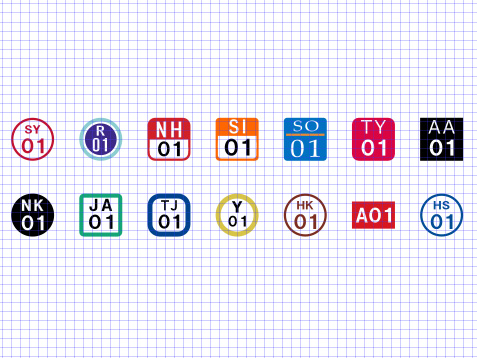
⑧駅番号を作成しましょう。
サイズは95px:95pxで作成しています。文字を入れたら必ず中央に整列しておきましょう。数字の部分はMsGosicやArialにするとファイルを開くと時々右下にずれることがあるので推奨しません。画像の駅番号を素材に入れておいたので加工などをしてお使いください。

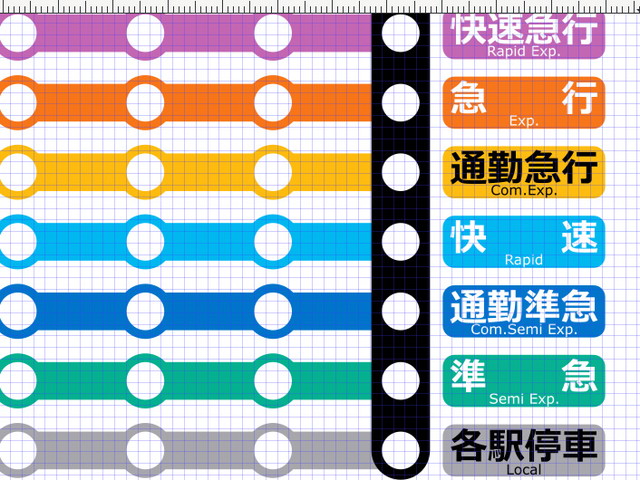
⑨線の端に種別を入れて行きます。
背景は種別の線に対応した色、文字色は背景と反対に近い色にしましょう。svgファイルの中によく使われる種別の素材が入っているのでお使いください。

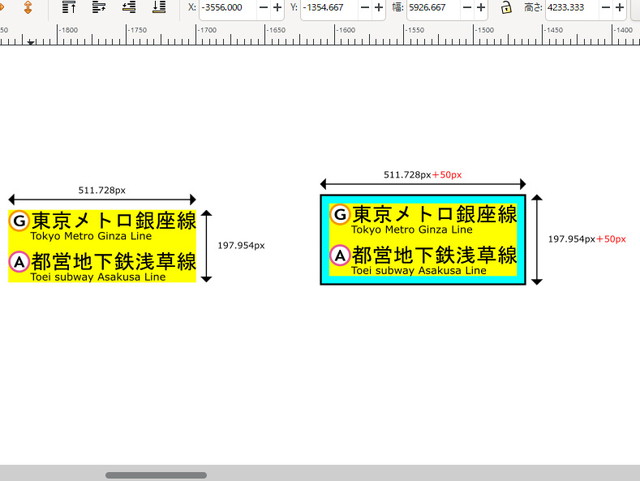
⑩乗り換えられる路線がある場合は記述しましょう。
乗り換え路線はアイコンと文字で表現します。枠については上下左右25pxの余白を付けましょう。乗り換え路線の高さと幅にそれぞれ50px足し中央揃えしてください。

⑪背景をいじろう
背景のレイヤーにロックがかかっていると思います。背景が路線図を囲むようにサイズを調整しましょう。その後背景の色を白にすることまたピンクの枠とその中身の文字も消しましょう。

⑫クレジット表記
右下にクレジットのテンプレートを用意したのでご自由にお使いください。

⑬PDFで出力しよう
PDFで出力する前にctrl+sで上書き保存をしましょう。次にファイルから名前を付けて保存を押し、PDFファイルで出力します。設定画面では以下の通りに設定しましょう。
PNGでの出力もできますが、PDFより容量が大きくなり特にスマホだと表示に時間がかかる可能性があるので推奨しません。
| 設定項目 | 設定すること |
|---|---|
| PDFバージョン | PDF1.5 |
| テキスト出力オプション | フォントを埋め込む |
| フィルターエフェクトをラスタライズする | チェックを入れる |
| ラスタライズ解像度 | 96 |
| 出力サイズ | エクスポートのオブジェクトサイズを使用 |
| 裁ち落ち/マージン | 0 |
| オブジェクトのエクスポートをIDで制限する | 空欄 |
これで路線図の完成です。後はサイズを調整しますがサイズ調整は次回紹介します。
カスタマイズして自分だけの路線図を作ろう
基本的なことはここで教えました。まあ好きなデザインは人それぞれなので、これから先は自分で好きなようにカスタマイズして路線図を作ってみてください。特に直感で操作することが大事です。ちなみに私はYouTubeの解説動画を少し見ただけで後はほぼ独学でInkscapeの使い方を覚えました。
私が参考にしていた動画です。
参考サイト一覧
私が路線図の作成でよく使っているサイトのリンクを載せておきます。
鉄道に関する色番号をコピペできます。
カラーコード一覧(色別・ブランドカラー・鉄道・野球・オリンピックなど) | 綾糸.net
もっと多くの色を見たい方はこちら
WEB色見本 原色大辞典 – HTMLカラーコード
駅ナンバリングのデザインはこちらのサイトがおすすめです。
駅ナンバリング一覧 STATION NUMBER
Inkscapeの使い方の解説が詳しく乗っています。
InkscapeでDesign – Inkscapeの使い方 – もくじ
まとめ
いかがでしたか?路線図の作成について大雑把な解説をしました。人に説明するのは苦手です。(笑)あくまでも参考なのでこれを真似して作るかは個人の自由ですが、これをきっかけに路線図を作る人が増えたら幸いです。分からないことがあればお気軽にコメントしてください。ここまで読んでくれてありがとうございました。

コメントを残す