今回は私が作っている路線図の作成方法を分かりやすく解説いたします。(パソコンが必要なので用意をお願いします。)
路線図を作るソフトを導入しよう
まず、路線図を作成するソフトをインストールしましょう。今回はInkscapeを使います。
インストールしていない場合は下記のリンクをクリックしてソフトをインストールしてください。

この記事で使う用語の解説
| 名称 | 解説 |
|---|---|
| オブジェクト | 生成した図形や文字 |
| フィル | 生成した図形や文字 |
| ストローク | 図形や文字を囲うもの |
| X軸 | 数値をいじると左右に移動できる数が大きいほど右に動く |
| Y軸 | 数値をいじると上下に移動できる数が大きいほど下に動く |
| ノード | ◆、■の形をしておりドラッグして線を曲げたりすることができます。 |
| ハンドル | ○の形をしておりドラッグすると対応したノードを基準に更に細かい歪みを再現することができます。 |
路線図の作るのに覚えておきたい操作
①複数選択の仕方
範囲選択は2つのモードがあります。画面上部左からの4番目の触れた全てのオブジェクトを選択するをオンにすることでオブジェクトの一部を選択しただけで選択することができます。状況によってこの機能を使い分けることが重要となってきます。またshiftを押しながら各オブジェクトをクリックして複数選択することもできます。

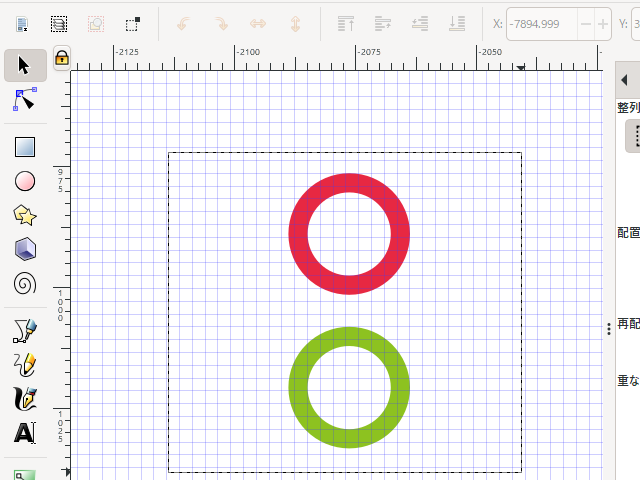
触れた全てのオブジェクトを選択する:オフ
マウスでドラッグして選択します。オブジェクトの全体を囲まないと選択されません。

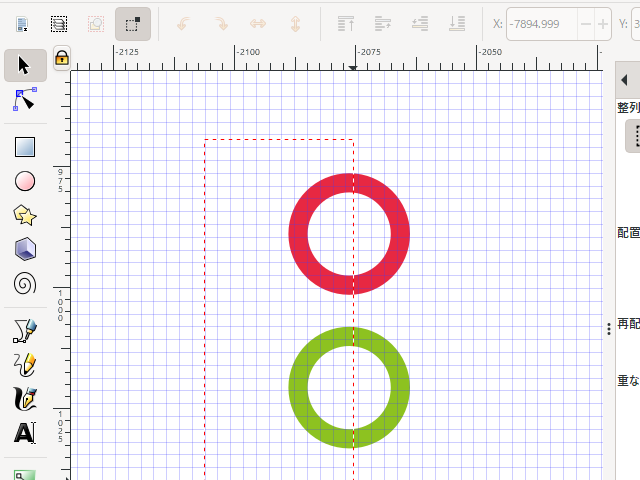
触れた全てのオブジェクトを選択する:オン
この機能をオンにすると点線の色が赤になります。オブジェクトの一部を選択しただけで選択できます。
②色替え、太さ調整
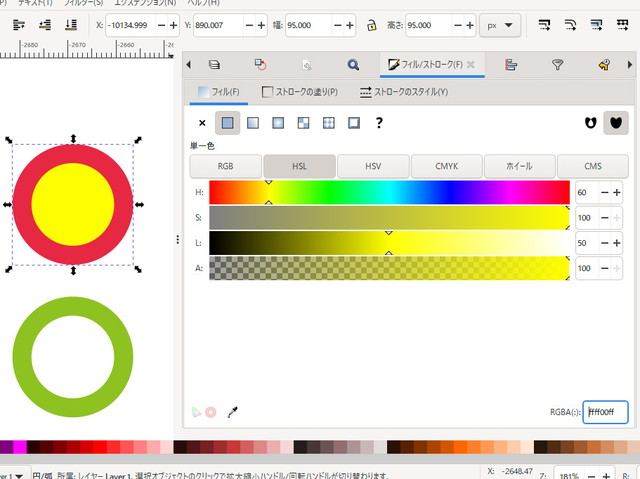
フィル/ストローク機能では色を変えることができるツールです。中心にあるのがフィルで外側を囲っている枠がストロークです。

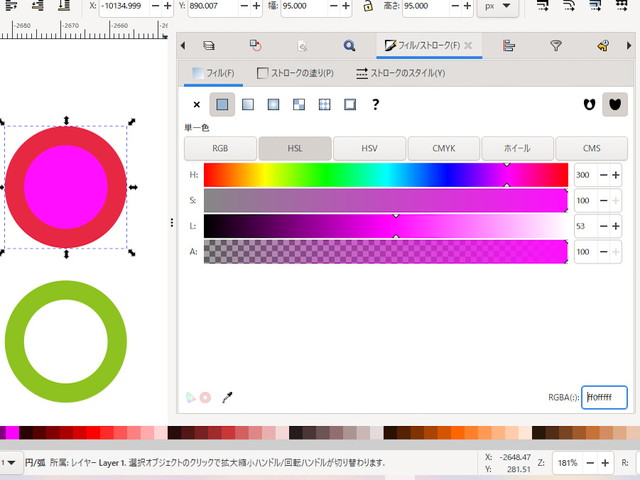
フィル変更前
バーをいじったり、数値を変更することで色を変えることができます。今回は右下にあるRBGAに記載されている16進数を変更します「FF0FFFFF」を「FFFF00FF」に変更してみましょう。

フィル変更後
色がピンクから黄色に変わりました。これは色番号の記載サイト(PART2で紹介)からコピペする際にRGBAのところに貼り付けます。自分の直感で色を変えるのもありです。またストロークの色替えも同様の操作で変更できます。

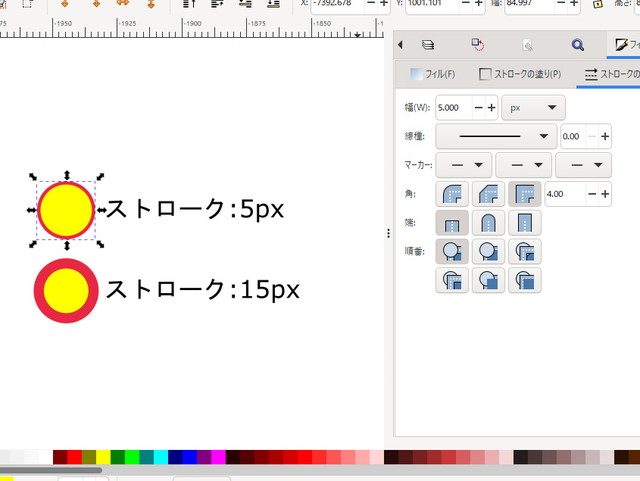
枠の太さを変える
ストロークのスタイルの幅の数値を変更しストロークの幅を変えることができます。

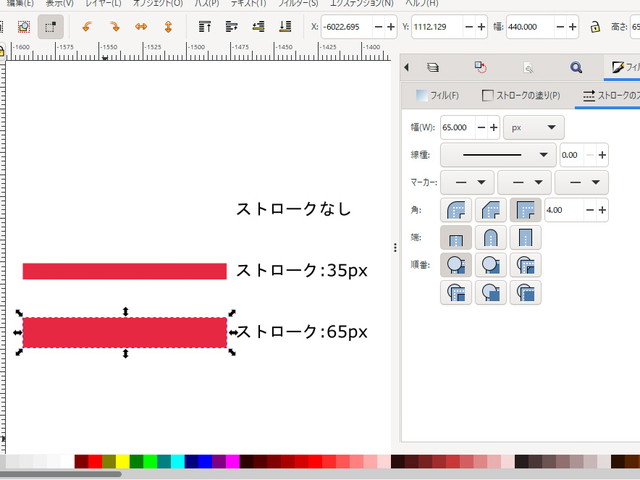
線ツールはストローク必須
線ツールの場合はストロークがないと細すぎて何も見えないのでストロークは必ず付けます。こちらも幅の数値を変えて太さを変えることができます。
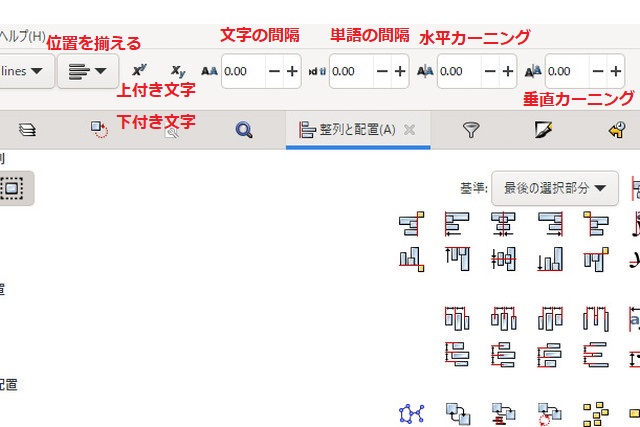
③整列と配置
路線図などはキレイに並ばせることが大事です。整列機能を使えば1クリックでキレイに整列できます。

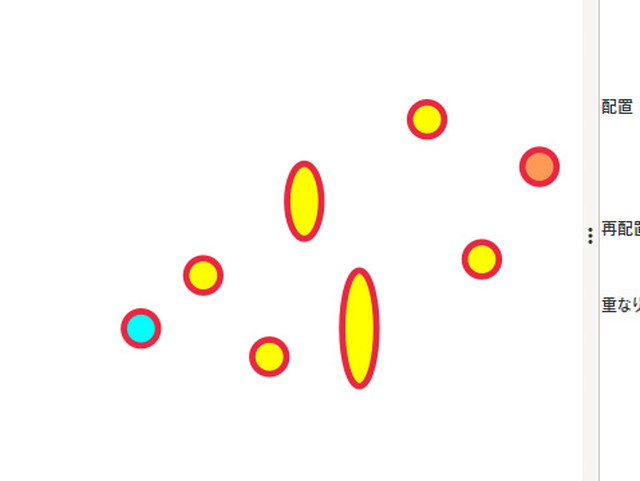
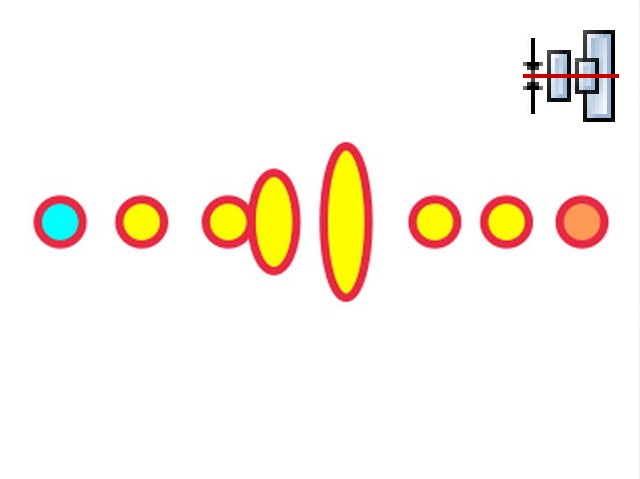
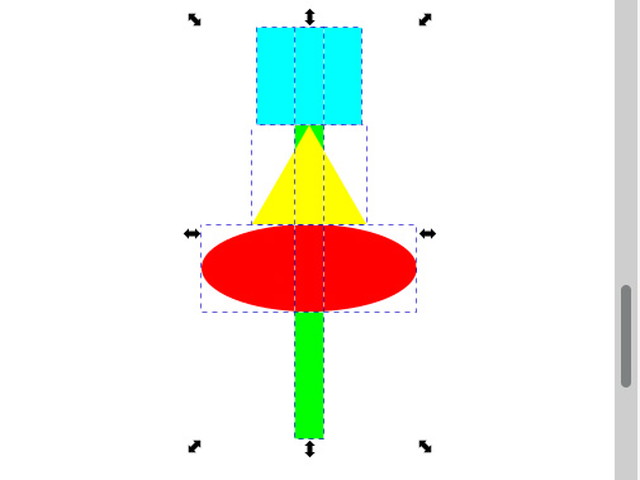
整列前
丸の高さがバラバラでドラックして整列することは難しいと思います。

整列後
縦方向に中央揃えのボタンを押すと綺麗に中央に揃いましたね。右寄せ、左寄せなどでも同じ方法で揃えていきます。

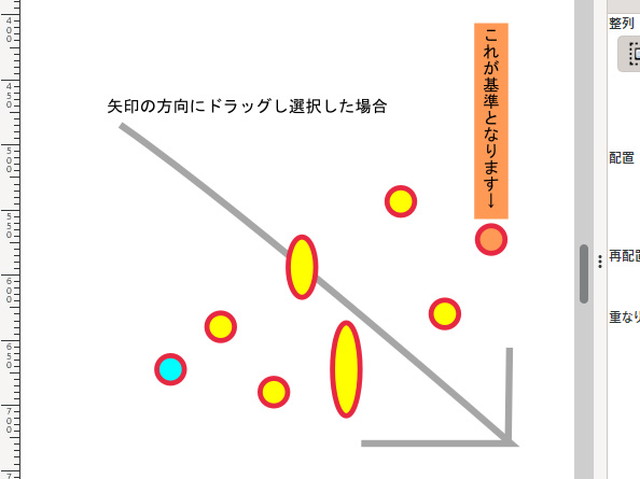
基準:最後の選択部分の場合
仮に矢印の方向にドラッグしたとします。そのとき最後に選択された場所を基準とします。高さを揃えたりするのに使います。ほとんど最後基準にして編集します。

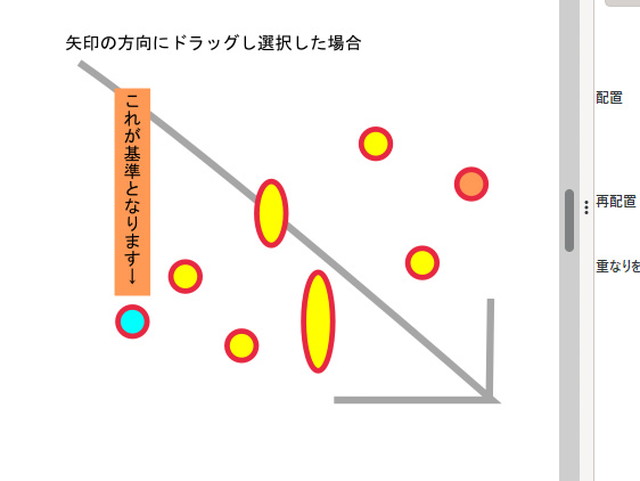
基準:最初の選択部分の場合
こちらは逆で最初に選択されたところを基準とします。駅番号とかの文字を揃えるのに適しています。

均等割り付け
均等割り付けボタンを押すと、オブジェクトを均等に配置することもできます。

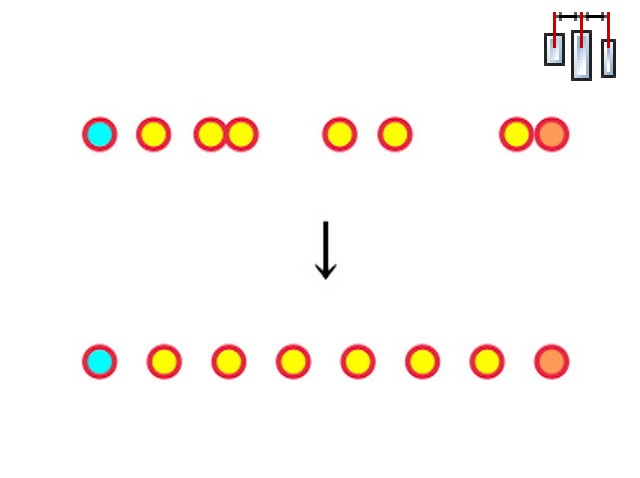
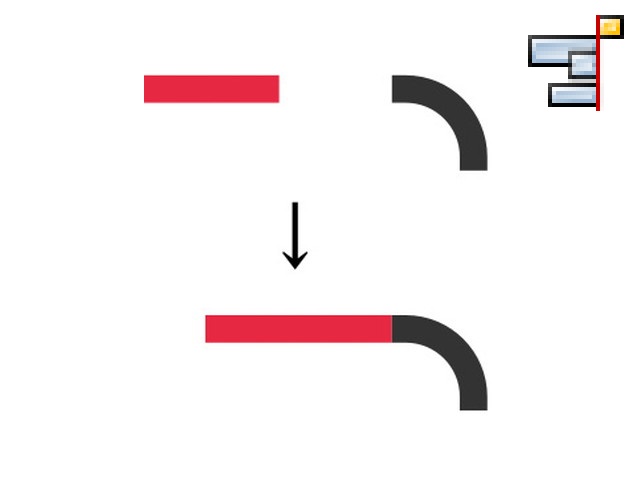
すぐ横に並べる
普通の配置を押してしまうと重なってしまうので、端を基準とするボタンがあります。これを使うと重ねずにくっつけることができます。
④移動、拡大、縮小
移動やサイズ変更はマウスでドラッグして行うことができます、また数値で指定するやり方あります。

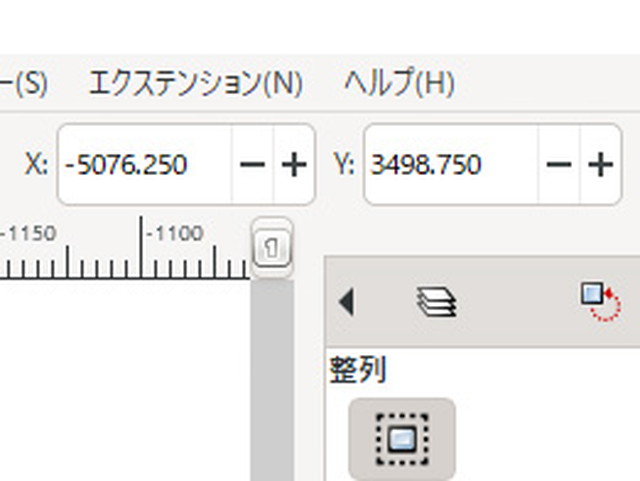
移動はXY
数学の授業でX座標Y座標は聞いたことがある人もいるかもしれません。Xは左右に移動し、数値が大きいほど右に移動します。Yは上下に移動し、数値が大きいほど下に移動します。+,-以外にも×や÷も入れることができます。

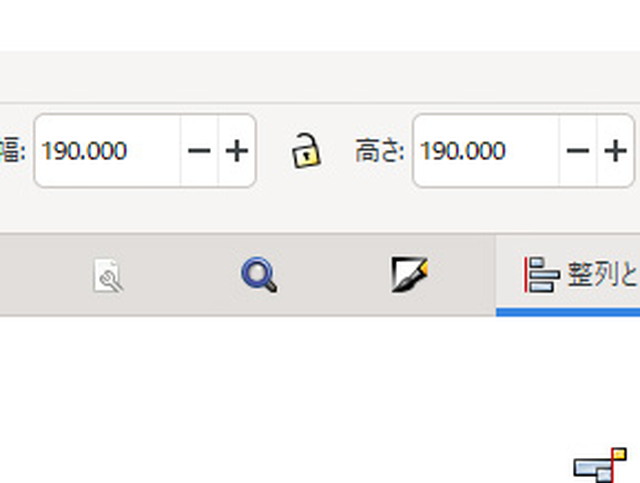
サイズ変更は幅と高さ
幅と高さで縦横のサイズを変えることができます。鍵マークをオンにするとアスペクト比を維持した状態でサイズ変更ができます。こちらも×や÷も入れることができます。またマウスでドラッグする場合はctrlを押しながらドラッグするとアスペクト比を維持することができます。
⑤グループ化

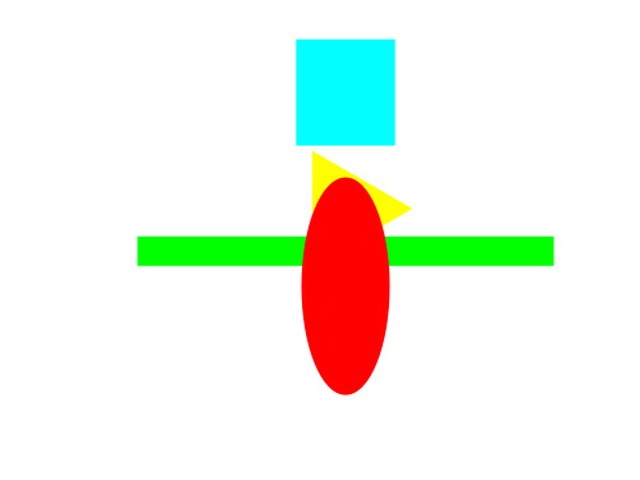
グループ化なし
複数のオブジェクトを選択した状態でctrl+Gを押すとグループ化することができます。解除はShift+ctrl+Gを押します。回転する際に型崩れを防止できます。

グループ化後
グループ化すると点線の位置が変わりましたね。まとめて移動させたりするのに便利です。

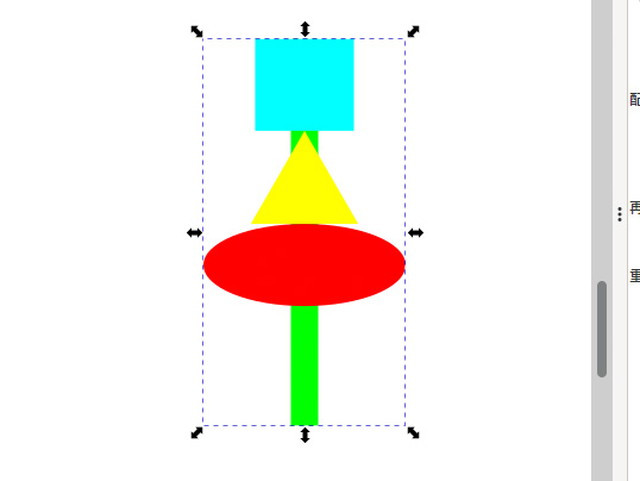
90°回転グループ化なし
個々のオブジェクトがその場で回転してしまい型崩れしてしまいました。

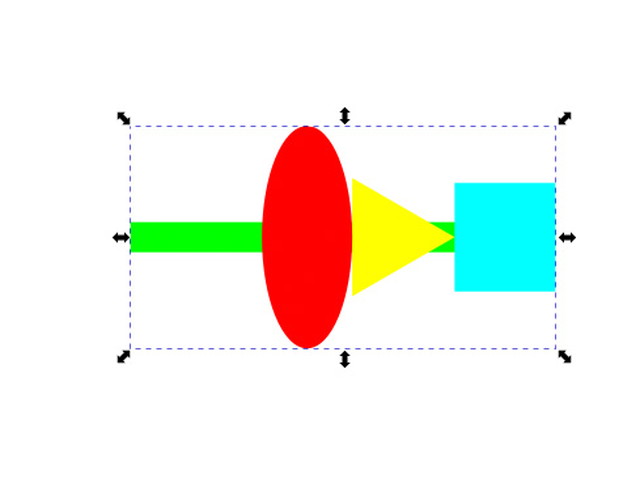
90°回転グループ化後
グループ化で型を維持して回転させることができます。
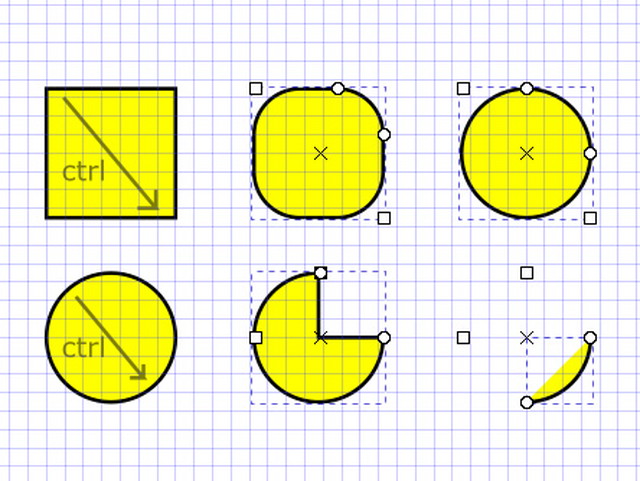
⑥図形の書き方
四角形を描く短形ツール、円を描く円形ツールがあります。正方形や丸を書くときはctrlを押しながらドラッグしてください。ノードツールを使いハンドルをドラッグすると四角形の場合は角を丸めることができます。円形の場合は円弧を作ることができます。またctrlを押しながらドラッグするとちょうどいい角度にすることができます。

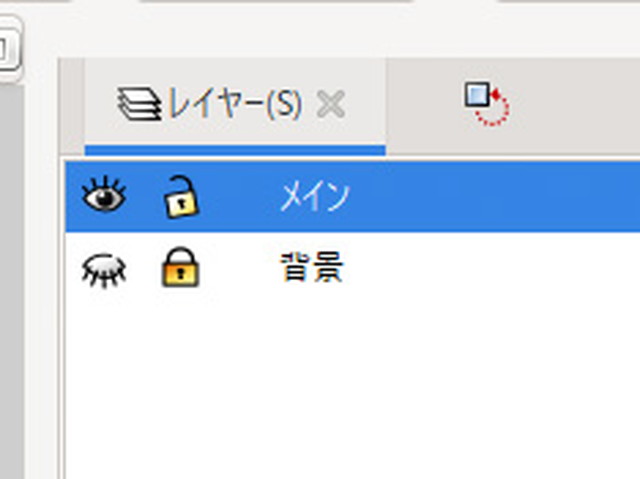
⑦レイヤーについて
レイヤーを使うとレイヤー単位で非表示にしたり、編集できないようにすることができるので使うとうんと編集が楽になります。目のアイコンでレイヤーを非表示にしたり、鍵マークをかけるとそのレイヤーが編集できなくなります。またマウスでドラッグしてレイヤーを並べ替えることができます。

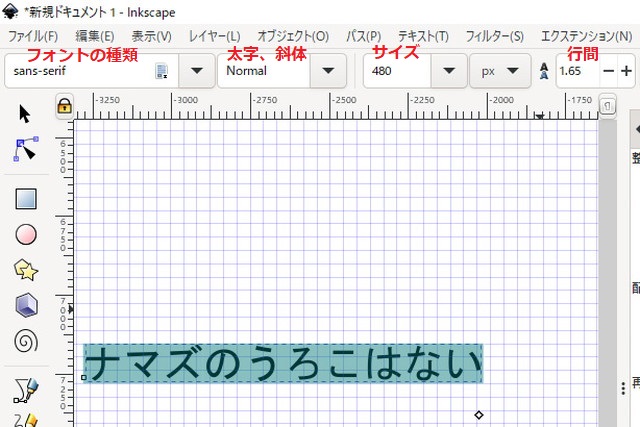
⑧文字の入力方法
Aと書かれたテキストツールを使って文字を入力できます。画面上部で文字を編集することができます。様々な装飾ができますが、よく使うのはフォントの種類とサイズくらいです。


⑨グリッド線とスナップ機能
スナップ機能を使うとドラッグした際グリッド線に沿って動かすことができるので、細かいずれを防止することができます

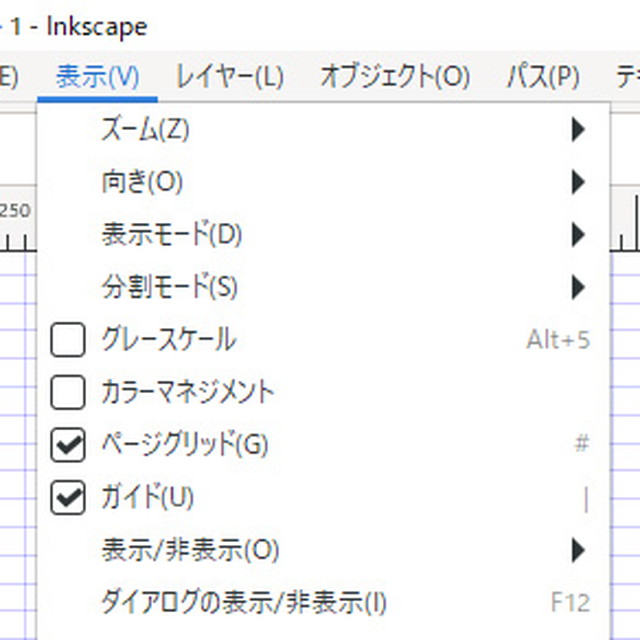
グリッド線の設定方法
表示→ページグリッドにチェックを入れてください。

スナップ機能の設定
とりあえず全てオンにしておけば何とかなります。
次回路線図の作成をします
基本的な操作を覚えたら次は路線図を作成しましょう。次回乞うご期待


コメントを残す